WordPress, as a CMS, gives its users many opportunities to expand the capabilities of the system by using plugins and themes. With them, you may tailor your blog or website based on WordPress, to your needs, as well as to the expectations of your readers and advertisers. You may improve options of plugins and themes by generating a shortcode, and use it to make your blog or website look better, or function more efficiently. A shortcode can also be used as an extension of your website’s advertising features.
What Is Shortcode?
If you want to place HTML or PHP code in entries, on pages, or in the sidebar, but you lack proper knowledge, you risk incorrect display of the website. You may easily solve this problem, however, by using a shortcode. What is a shortcode, though?

Shortcode was introduced into WordPress and has established itself since version 2.5 of the system. It allows WordPress users to add items created with plugins to entries, pages and sidebars, without the necessity to modify HTML or PHP code in these places.
Shortcode as an Ad Placement
Using a shortcode simplifies the process of adding elements generated by plugins to your page. This method is often employed to insert an advertisement, for example with AdFoxly plugin. Adapting advertising placements induced by shortcode allows you to insert multiple adverts, without the necessity to set up the same code.
With AdFoxly you may create custom advertising placements that are set up on your website via a shortcode. In order to do this, you should open the ad creator and select the ‘new ad’.
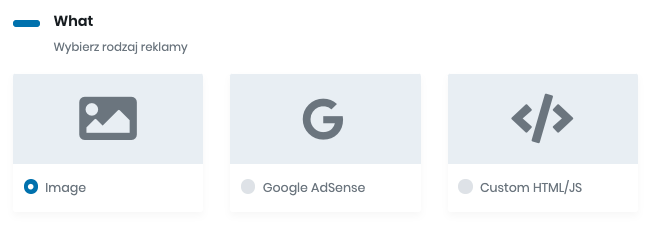
What
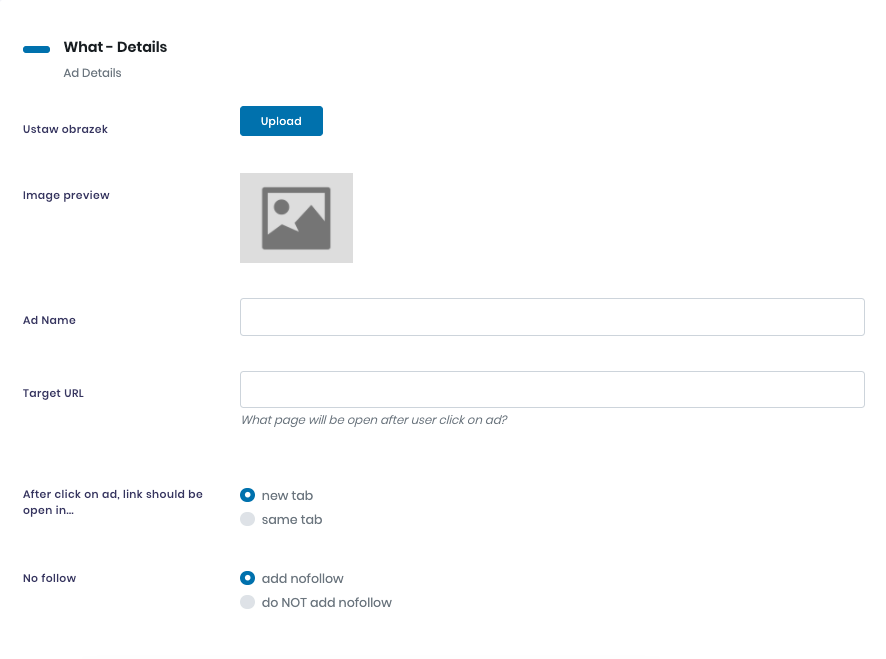
In the ‘What’ section you determine the type of the ad. You may insert a banner ad in the form of a graphic file, Google AdSense, or an ad in the form of HTML / JS code you received from another advertising network. If you choose a graphic file, you must upload it or select the file from previously added graphic files, then specify the name of the ad, the link to which the user will be redirected, and decide whether the link should be opened in a new browser tab or in the same tab, and finally specify the attribute of the follow descriptor.


Where
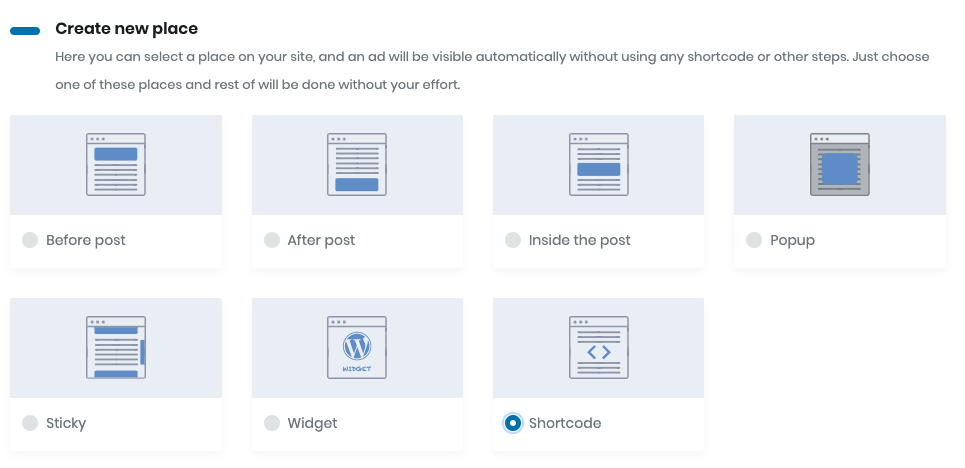
Moving on to the ‘Where’ section, you need to create a new ad space. If you have already created ad placements, you should select ‘Add new place’ and then ‘Shortcode’. If you have never created ad placements before, select ‘Shortcode’ from the ‘Create new place’ menu.

How
In the ‘How’ section, all you need to do is enter the name of the ad placement or leave it as assigned by default (in this case it will be named ‘Shortcode’).

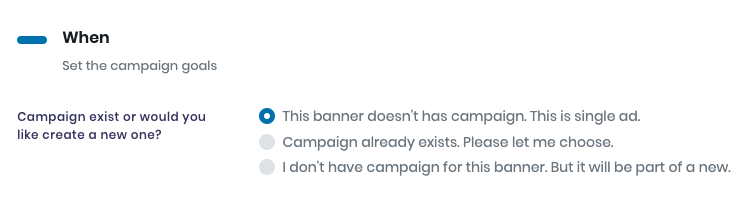
When
Finally, specify if your new ad will be a part of a campaign. AdFoxly gives you the option of assigning the ad to an existing campaign, adding a completely new campaign, or the option of leaving the ad without any campaign.

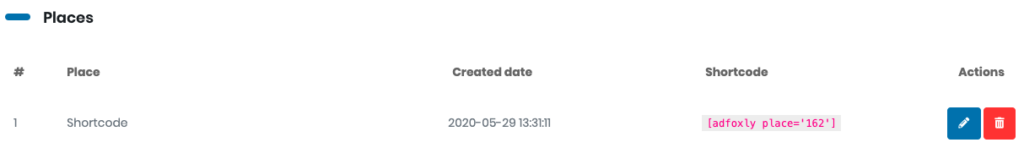
Where Will You Find the Shortcode?
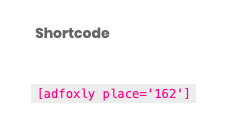
Having saved the new ad, you should next go to ‘Places’ tab, where you will find a list of created advertising placements and on it – the newly created placement. Next to its name and date on which it was created, you’ll find the shortcode that you may copy and then insert into your sidebar, entry, on a specific page, or add to the theme file.

Placing the Shortcode in the Article or on the Website
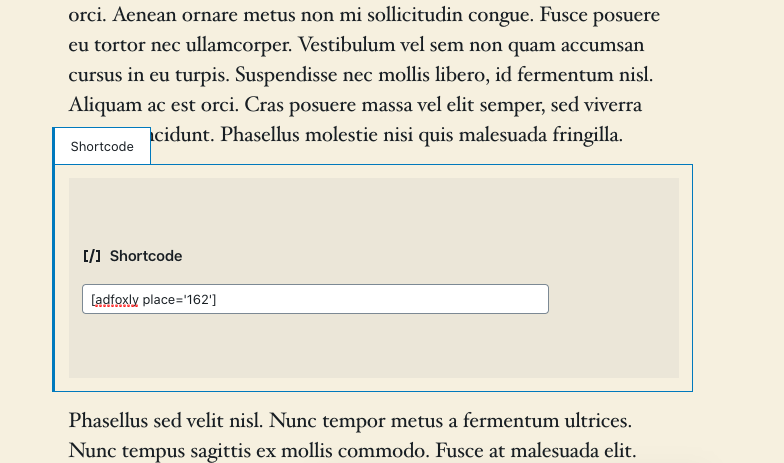
Placing the shortcode in the article is a very simple procedure. Whether you want to include a shortcode in a new entry, or in an existing one, you need to add a new block in the Gutenberg editor. From the list of available blocks, you choose Shortcode. When a new field appears, you simply paste the shortcode copied from AdFoxly and save the entry.

If you use a traditional entry editor, all you need to do is paste the code in a place of your choice.
The same way you may place the shortcode on a newly created page or on an existing one.
Placing the Shortcode in the WordPress Sidebar
Many WordPress-based websites use a sidebar or a side panel, to provide additional information to the user, expose the latest or the most interesting entries, and also to display advertising banners. The sidebar is based on the principle of widgets. So is the method of placing a shortcode with the advertising space in the side panel of your website.
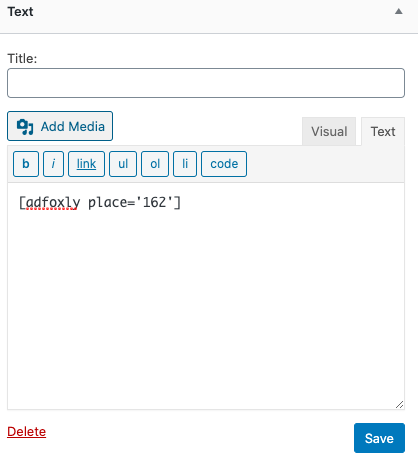
In order to place the shortcode in the sidebar, you should select the ‘Widgets’ tab from the ‘Themes’ menu. Then select ‘Text’ in the widget list and assign it to the desired place. Then simply paste the shortcode copied from AdFoxly into the widget’s text field, and save.

Placing the Shortcode in the Theme Files
Shortcode can be placed not only in an entry, on a page or in the sidebar, but also in the theme files, that are responsible, among all, for displaying the footer. This procedure, however, requires some knowledge of PHP code and website structure. It also differs somewhat in the form of shortcode placement, because it has to be placed within the appropriate PHP function.
<? php echo do_shortcode ("[your_shortcode]"); ?>
Using the previously copied shortcode from AdFoxly and the PHP function mentioned above, your code should take the following form:
<?php echo do_shortcode(""); ?>
For example, let’s use the above code and place it in the footer. In order to do this, you should use the FTP connection to the server on which your site is located, or use the theme file editor built-in into WordPress.
After connecting via FTP to your server, you should find the file footer.php in the directory containing your theme and edit that file. Remember to make a backup file before you enter any changes to the file. This way, if something goes wrong, you’ll be able to restore your file.
If you’re using the theme file editor built-in into WordPress, you should also select the footer.php file.
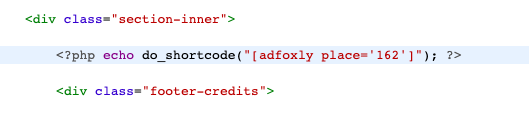
To edit the file, you should place the cursor in the place where you want your new advertising space to be, and paste the shortcode with the PHP function. After modifying the file, save it and check if the result is what you intended.

Summary
Shortcode widens the possibilities of your blog or website based on WordPress. It simplifies adding elements such as advertising placements, making it possible to add them literally anywhere you want. In addition to that, an ad space shortcode once placed, automates the process of adding new ads without the need to reposition the code.