WordPress jako CMS daje użytkownikowi sposobność rozszerzenia możliwości całego systemu poprzez stosowanie wtyczek oraz motywów. Pozwalają one dostosować blog lub stronę opartą na WordPress do oczekiwań autora, a także sprostać wymaganiom czytelników czy reklamodawców. Możliwości wtyczek i motywów mogą być również zwiększone, dzięki generowaniu shortcode, który użytkownik wykorzystuje, aby jego blog lub strona wyglądały lub funkcjonowały lepiej. Shortcode może być wykorzystany również jako rozbudowa funkcji reklamowych witryny.
Czym jest shortcode?
Umieszczanie we wpisach, na stronach lub w panelu bocznym kodu HTML lub PHP przez osoby bez odpowiedniej wiedzy, może kończyć się nieprawidłowym wyświetlaniem witryny. Problem ten rozwiązuje stosowanie shortcode. Ale czym on właściwie jest?

Shortcode, czyli krótki kod, zadomowił się w WordPress od wersji 2.5 systemu. Umożliwia on dodawanie do wpisów, stron lub sidebarów, elementów utworzonych w ramach wtyczek, bez konieczności dodawania w tych miejscach kodu HTML lub PHP.
Shortcode jako miejsce reklamowe
Stosowanie shortcode upraszcza proces umieszczenia dodatkowych elementów na stronie, generowanych przez wtyczki. Sposób ten wykorzystywany jest także do umieszczania reklam, co umożliwia AdFoxly. Korzystając z miejsc reklamowych wywoływanych poprzez shortcode, możemy dodawać do niego kolejne reklamy, a zabieg ten nie będzie wymagał od nas ponownego umieszczania tego samego kodu.
AdFoxly pozwala na tworzenie customowych miejsc reklamowych, które są umieszczanie na stronie za pośrednictwem shortcode. Aby tego dokonać, należy przejść do kreatora dodawania nowej reklamy.
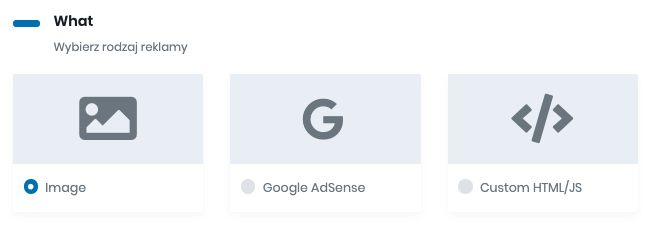
What
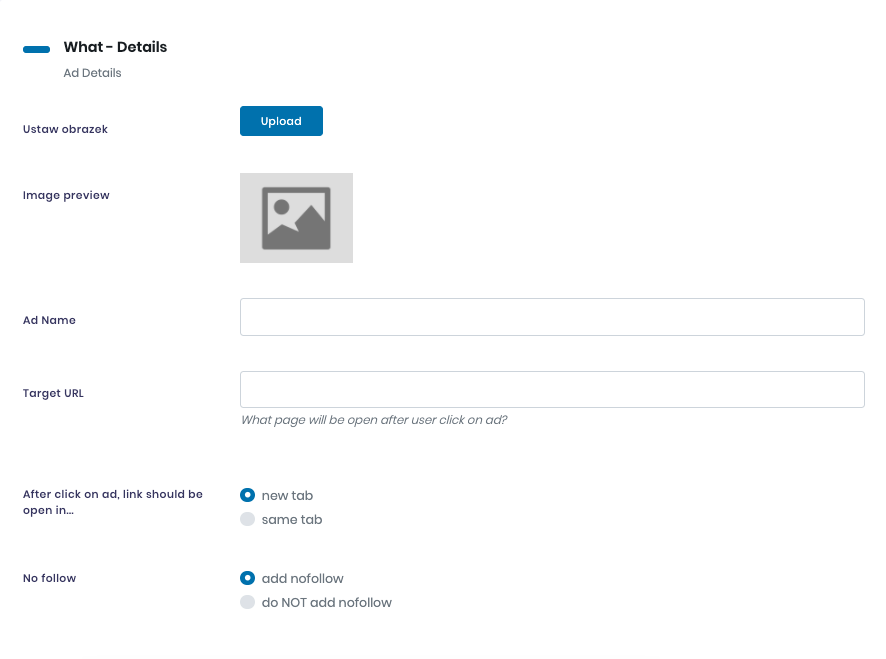
W sekcji What określamy typ reklamy. Możemy dodać reklamę banerową w postaci pliku graficznego, reklamę Google AdSense, czy też inną reklamę umieszczaną w postaci kodu HTML/JS, np. od innej sieci reklamowej. W przypadku pliku graficznego musimy go uploadować lub wybrać z wcześniej dodanych, określić nazwę reklamy, link, do którego ma przekierować użytkownika, czy link ma być otwierany w nowym oknie przeglądarki, czy tym samym, a także określić parametry atrybutu follow.


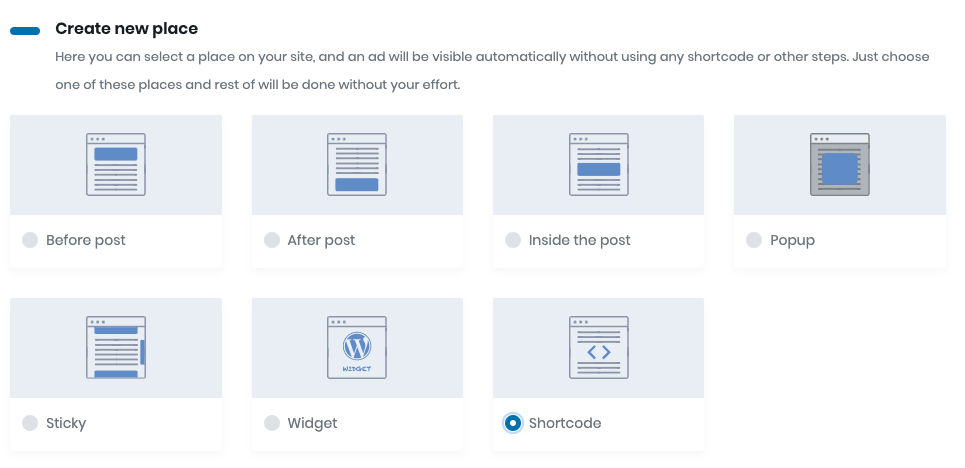
Where
Przechodząc do części Where, musimy utworzyć nowe miejsce reklamowe. Jeśli mamy już utworzone jakiekolwiek inne miejsca, to wybieramy Add new place, a następnie Shortcode. Jeśli wcześniej nie tworzyliśmy innych miejsc, to z menu Create new place wybieramy Shortcode.

How
W sekcji How wystarczy wprowadzić nazwę miejsca reklamowego lub pozostawić domyślnie przypisaną (w tym przypadku Shortcode).

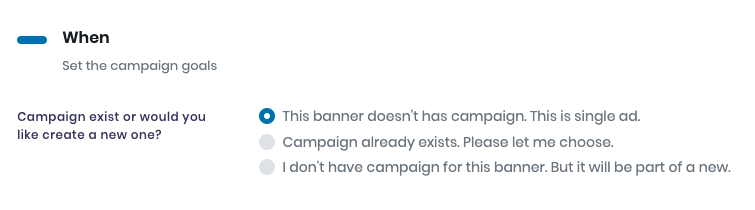
When
Na koniec wystarczy określić, czy nowa reklama ma funkcjonować w ramach kampanii. AdFoxly daje nam na tym etapie możliwość przypisania reklamy do istniejącej kampanii, dodania całkowicie nowej lub opcję pozostawienia reklamy bez kampanii.

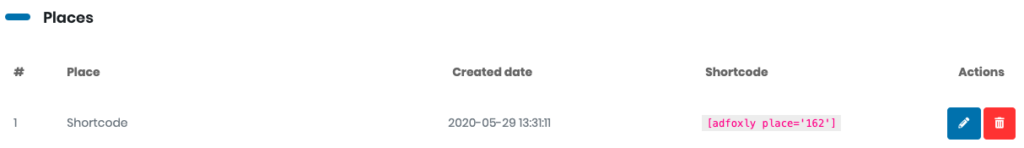
Skąd skopiować shortcode?
Po zapisaniu przechodzimy do zakładki Places, gdzie na liście utworzonych miejsc reklamowych widnieje interesująca nas pozycja. Obok jej nazwy oraz daty utworzenia, widnieje shortcode, który możemy skopiować i wykorzystać w panelu bocznym, wpisie, na konkretnej stronie lub dodać do pliku motywu.

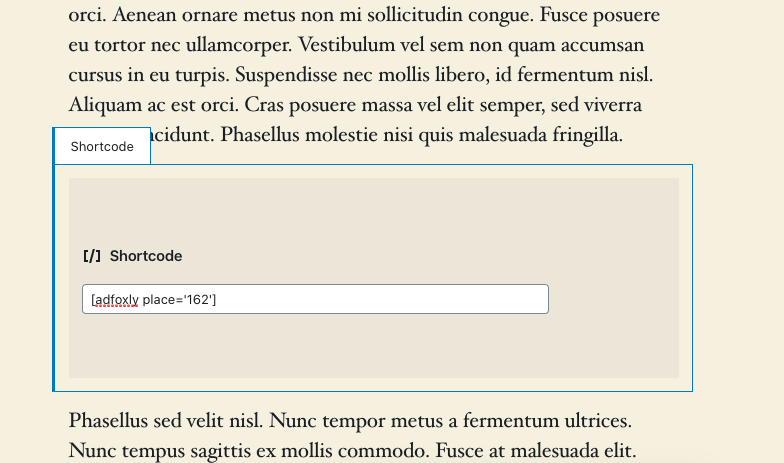
Umieszczanie shortcode w artykule oraz na stronie
Umieszczenie shortcode w artykule jest bardzo prostym zabiegiem. Chcąc umieścić shortcode w nowym wpisie lub już istniejącym, w edytorze Gutenberg należy dodać nowy blok. Z listy dostępnych wybieramy Shortcode. Pojawi nam się nowe pole, w którym wystarczy wkleić skopiowany z AdFoxly shortcode i zapisać wpis.

Jeśli korzystamy z tradycyjnego edytora wpisów, wystarczy w wybranym przez nas miejscu wkleić kod.
W taki sam sposób umieszczamy shortcode na nowo tworzonej stronie lub już istniejącej.
Umieszczanie shortcode w panelu bocznym WordPress
Wiele stron opartych na WordPress wykorzystuje panel boczny, aby przekazywać użytkownikowi dodatkowe informacje, wskazywać najnowsze lub najciekawsze wpisy, a także wyświetlać banery reklamowe. Wszystko to funkcjonuje na zasadzie widgetów. Umieszczenie w panelu bocznym (sidebarze) shortcode z miejscem reklamowym dziła tak samo.
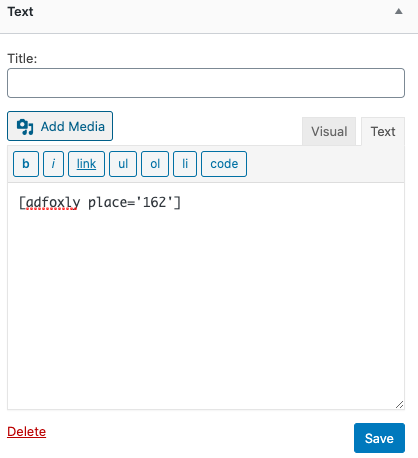
W celu umieszczenia shortcode w panelu bocznym należy z menu Motywy wybrać zakładkę Widgety. Następnie w listy widgetów wybrać Tekst i przypisać go do odpowiedniego miejsca. W polu tekstowym widgetu wystarczy wkleić skopiowany wcześniej z AdFoxly shortcode i zapisać.

Umieszczanie shortcode w plikach motywu
Shortcode można umieścić nie tylko we wpisie, na stronie lub sidebarze, ale także w plikach motywu odpowiedzialnych np. za wyświetlanie stopki. Niemniej jednak jest to zabieg wymagający znajomości kodu PHP oraz struktury strony. Proces ten różni się także pod względem formy umieszczenia shortcode, bowiem musi on się znajdować w ramach odpowiedniej funkcji PHP:
<?php echo do_shortcode("[Twój_shortcode]"); ?>Wykorzystując skopiowany wcześniej shortcode z AdFoxly oraz wspomnianą funkcję PHP nasz kod przybierze następującą formę:
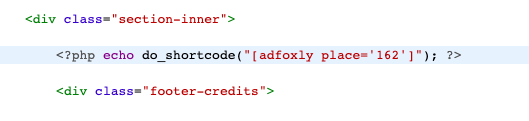
<?php echo do_shortcode("[adfoxly place='159']"); ?>Dla przykładu wykorzystamy powyższy kod i umieścimy go w stopce. Aby to zrobić, możemy skorzystać z połączenia ftp z serwerem, na którym znajduje się nasza strona lub wykorzystać wbudowany w WordPress edytor plików motywu.
Łącząc się poprzez ftp z naszym serwerem, w katalogu zawierającym motyw, z którego korzystamy, znajdujemy plik footer.php i go edytujemy. Warto pamiętać, aby przed jakimkolwiek procesem zmian w pliku, wykonać wcześniej jego kopię zapasową, którą przywrócimy, gdyby coś nie poszło po naszej myśli.
Korzystając z wbudowanego w WordPress edytora plików motywu, również wybieramy plik footer.php.
Edytując plik, umieszczamy kursor w miejscu, w którym chcemy, aby znalazło się utworzone przez nas miejsce reklamowe i wklejamy shortcode opatrzony powyższą funkcją PHP. Po modyfikacji pliku zapisujemy go i sprawdzamy efekt.

Podsumowanie
Shortcode rozszerza możliwości naszej strony lub bloga opartego na WordPress. Upraszcza dodawanie elementów, jak chociażby miejsc reklamowych, w dowolnym miejscu. Ponadto, raz umieszczony shortcode miejsca reklamowego automatyzuje procesy dodawania nowych reklam, bez konieczności ponownego umieszczania kodu.
